When we hear the word gradient, the first thing that comes to mind is a gradual blend of colors, resulting in something quite stunning.
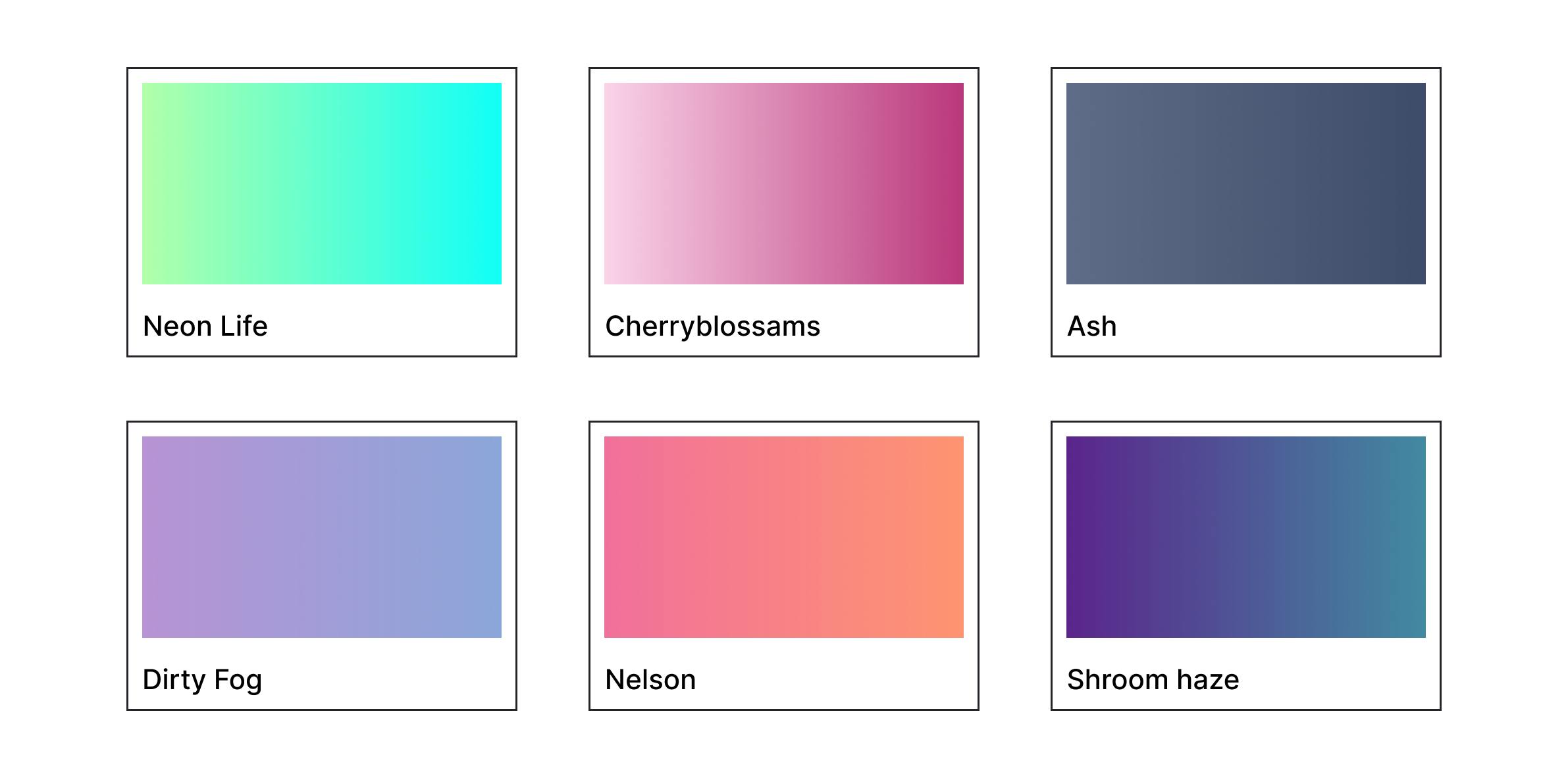
Well traditionally, a gradient is the gradual blending from one color to another. You may have seen them on many different websites. The following are some examples

Although you probably have seen all these gradients everywhere, we seldom hear about another important use of gradients.
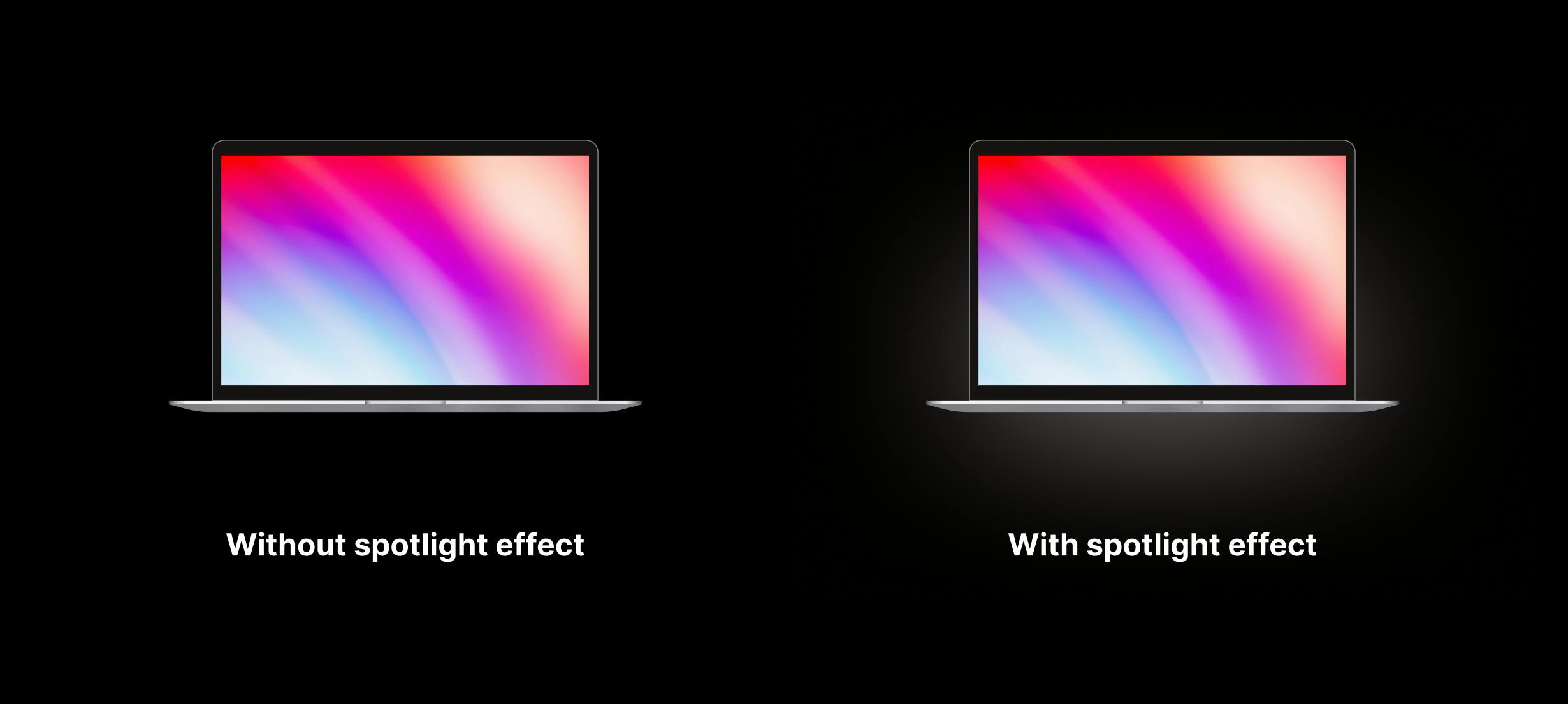
Gradients are used to create the spotlight effect. As the name suggests, the spotlight effect gives the appearance that light is falling from above, creating an amazing visual effect. For instance, here's an example

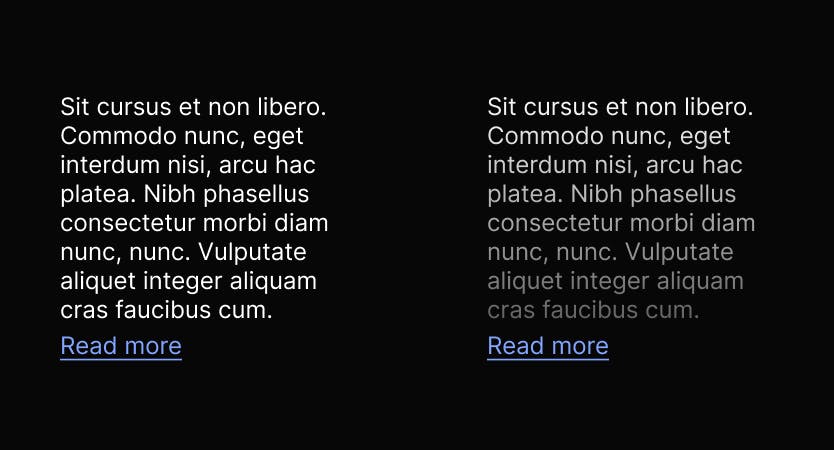
Let's take a look at another example. The image below contains some information and a link to read more, as can be seen, it clearly indicates that the user can click the link to read more. The gradient adds a little bit of depth and makes the user curious enough to click on the read more link.

Perhaps you've seen Twitter's use of gradients. Twitter uses this technique of creating an overlay which improves the overall readability and contrast. To start with add a layer of pure black and create a linear gradient with the opacity of 80% at one end and 0% at the other end. Here's the result after doing that.
 Now what we do next add the image that we want in the background. Here's the result:
Now what we do next add the image that we want in the background. Here's the result:
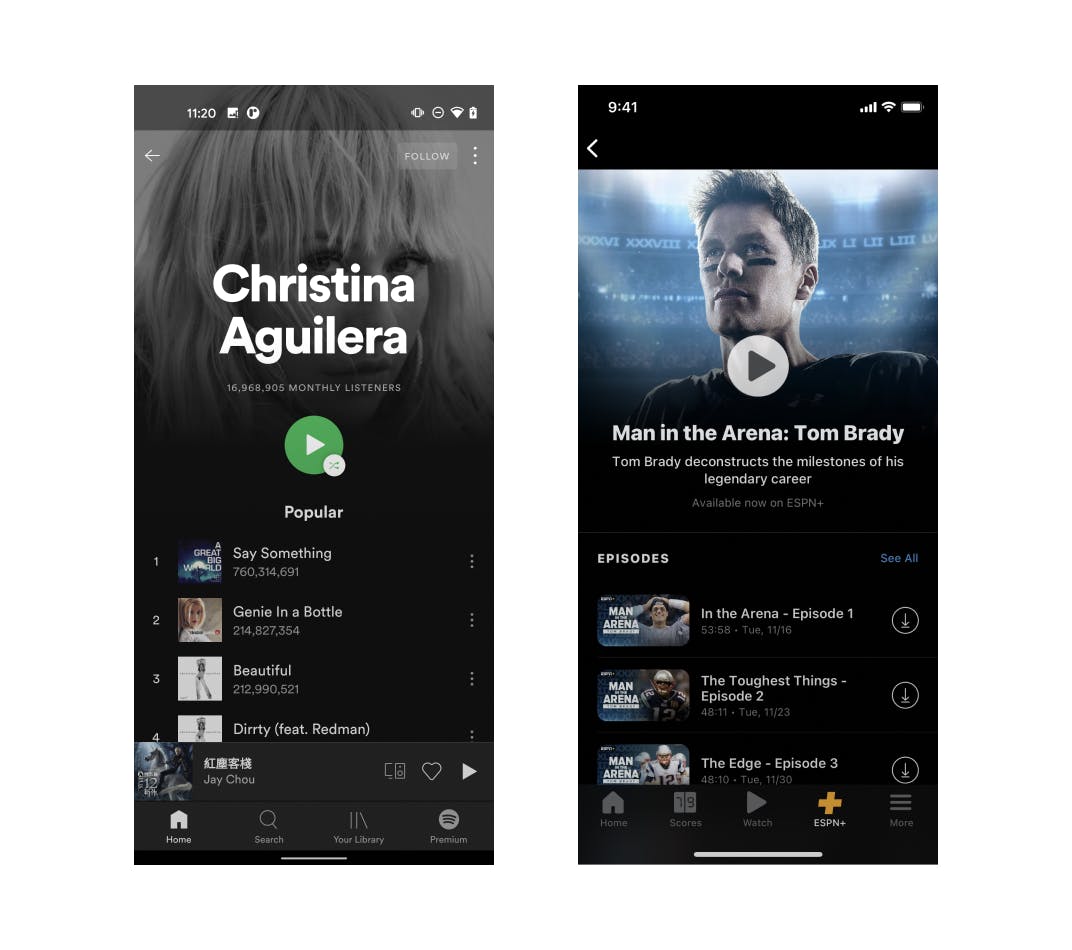
 In the image on the right, you can clearly see that it has better contrast and is easier to read. You might have noticed this trend on a lot of other apps other than Twitter. For instance, here is an example of Spotify and ESPN.
In the image on the right, you can clearly see that it has better contrast and is easier to read. You might have noticed this trend on a lot of other apps other than Twitter. For instance, here is an example of Spotify and ESPN.

We tend to think of gradient buttons in the context of apps like Resso when we are discussing gradient buttons.

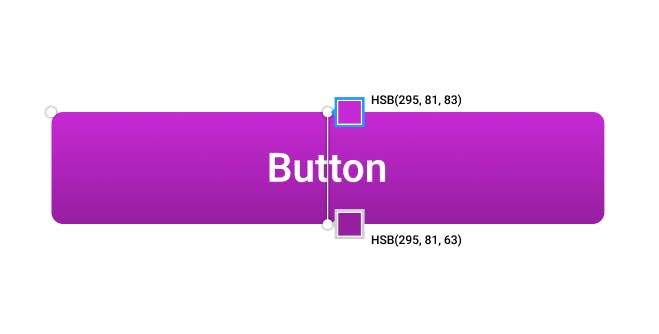
In addition to these buttons, the gradient is also used to give depth to the buttons. By reducing the brightness, we can see the buttons appear to have depth. This is how it's done.


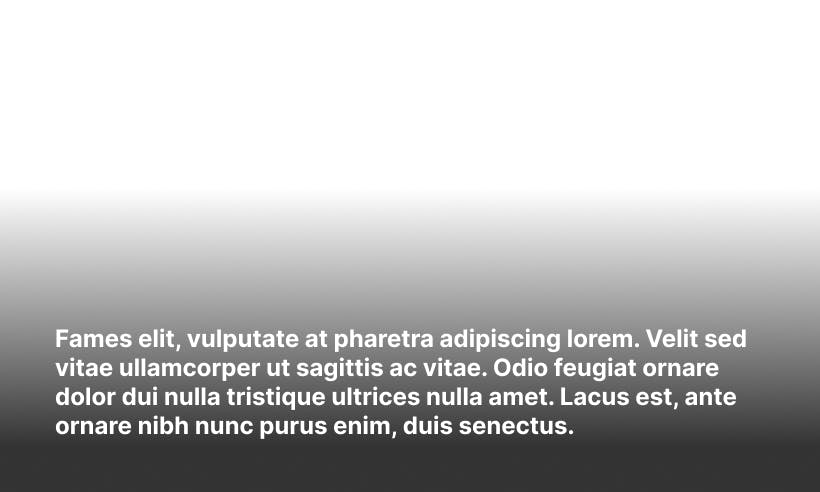
Last but not least, there is a method that is used by marketing websites to blend text and images together. For instance, here's an example It follows a two-step simple technique which you can see below